How to Pick the Best Squarespace Template for your Business
If you're planning on DIYing your own website (kudos to you!), it's important to consider exactly how you're going to do it. Not only in terms of what website builder you're going to use (we love Squarespace of course!), but also in terms of if you're going to start from scratch and freestyle it, or if you might prefer using a template to help you along.
While starting with a blank canvas does have its advantages in terms of creativity and having the space to create something totally out of the box, templates can come in incredibly handy to help speed the process along, because, let me tell you, designing a website from scratch can take quite a chunk of time unless you've got a crystal clear vision!
Templates can also help you spark creativity in their own way, providing ready-made strategic design, and likely containing great elements that you may not have thought of adding yourself otherwise, making them an amazing starting point for experienced designers, total newbies, and everything in between!
But picking the right template doesn't come without its challenges. With literally thousands of both free and premium Squarespace templates to choose from out there, how do you pick the best one for your biz?
To help you along with your decision-making, we're giving you the full breakdown of how Squarespace website templates work and our go-to strategies to find the perfect one!
Let's dive in 👇
Should you use a template or start from scratch?
The very first step will be to decide whether you want to use a template at all!
Starting with a blank slate is a totally viable option and can be a great way to experiment with your design. Though, staring at a totally blank page can also be very intimidating, and extend your design process ten-fold!
Templates, meanwhile, give you a structured starting point. They are highly customizable, meaning that you can add and remove elements, and change the layout as much as you like, and will save you a ton of time having to add and position every single element on your website pages from scratch.
Of course, the option that will suit you best will largely depend on your unique situation, your skills and experience, and how much time (and energy) you have to create your website.
When making your choice, you might want to think about how well you know the platform and how confident in your design skills you are:
If you are more experienced, have a clear vision in mind that no template has come close to, and if you feel like you know your way around the platform well, starting with a blank slate could certainly be a great option for you!
If, on the other hand, you are kind of new to this whole website building thing, don't feel totally confident about how to use every single feature, or if you still question how certain design features have even been created, then using a website template might be a pretty good idea!
You should also think about how much time you have on your hands and how much energy you have to learn:
If you want a quick turnaround and want be ready to set your new site live in a matter of days rather than weeks, then a website template will definitely help you get there faster as well as provide you with ready-to-go resources that will save you from tons of frantic googling (at least our templates come with resources but make sure to check what's included if you purchase a template from another provider!)
If you already have a website up, or if you don't mind taking your sweet time experimenting, then starting from scratch is totally fine, and can be an amazing learning curve or a great way to flex your design muscles.
How to start with a blank Squarespace website
If after careful consideration you've decided to do it all yourself without a template, like the biz boss that you are, then here's how to start on a totally blank Squarespace website and let your creativity flow!
Start by creating a Squarespace account (if you don't have one already).
Then once you're in your Squarespace account dashboard (account.squarespace.com), click Create Website in the top right corner and select Blank Template in the dropdown.
Squarespace will start a new blank website for you and you're good to start designing! 🎉
Free vs. Premium Squarespace Templates
To help you wrap your head around how templates work in Squarespace, it is important to distinguish between free and paid templates.
Free templates
Squarespace has a fairly large selection of free to use templates built right into their platform, and when you start a new Squarespace site, you will be prompted to select one of them.
Free templates are great if you're on a budget or just starting out and not sure how much you want to commit just yet. They offer clean designs (though maybe more on the basic side), are applicable to many industries, and are easy to use.
However, because they are so accessible by so many, they might also be used by lots of other sites, which can make it harder for your business to stand out.
Premium templates
Premium templates, meanwhile, are created by professional designers. They are often more unique, are generally imbued with the designer's particular style, and can be tailored to distinct industries.
They are highly professional, generally created with strategy in mind, and can help your website look custom made for a fraction of the price given that they generally only cost between $100 - $500 (as opposed to a thousand dollar plus custom site).
They also have support and resources included (generally) which is a massive bonus if you're just starting out and feeling a little lost!
👉 How much will building your website on Squarespace actually cost
Check out our premium Squarespace templates 👇
Before taking your pick between a free or paid template, it is important to know exactly how templates work in both Squarespace 7.1 and 7.0 (not sure what those versions are? Read this post to learn more).
Below, we outline the differences between Squarespace 7.1 templates, and Squarespace 7.0 templates.
How website templates work in Squarespace 7.1
Any Squarespace 7.1 template, free or paid, works EXACTLY the same on the back-end. There are no functional differences between the templates which makes them super easy to customize because they all work just like any other Squarespace 7.1 site!
When choosing a template to start with, all you are choosing is a design to start with. The only differences between the templates are things like layout, fonts, colors, and images, which you can all change (if you want to!)
Though, once you have chosen and start your site with a template, it is important to note that you can't easily change to another template. While Squarespace does have templated section designs that you can use within your site, you won't be able to set an entire different site wide template again without having to restart on a whole new site.
How to start with a free template in Squarespace 7.1
Note! By default, all new Squarespace templates automatically use Squarespace 7.1 Fluid Engine editor. Not sure what that means? Check out this post. If you want to use Squarespace 7.0, scroll down and we'll guide you through that.
When you first sign up with Squarespace and start your 2 week free trial, you will be prompted to choose a template to start your site.
You'll be able to filter by industry, or simply click the skip button or 'I'm just browsing' in the top right corner to see all the template options.
You will also be asked what your website goals are.
As well as which type of template you prefer to get started with:
Squarespace Blueprint AI, a new feature enabling you to pick and choose from various layout options to create a more customized template; OR
A classic, pre-designed, full website template
Choosing a Squarespace Blueprint AI Custom Template
If you selected option 1 using Squarespace Blueprint AI, follow the prompts to get started.
Enter your site title (don't worry you can change this later), then click Next in the bottom left corner.
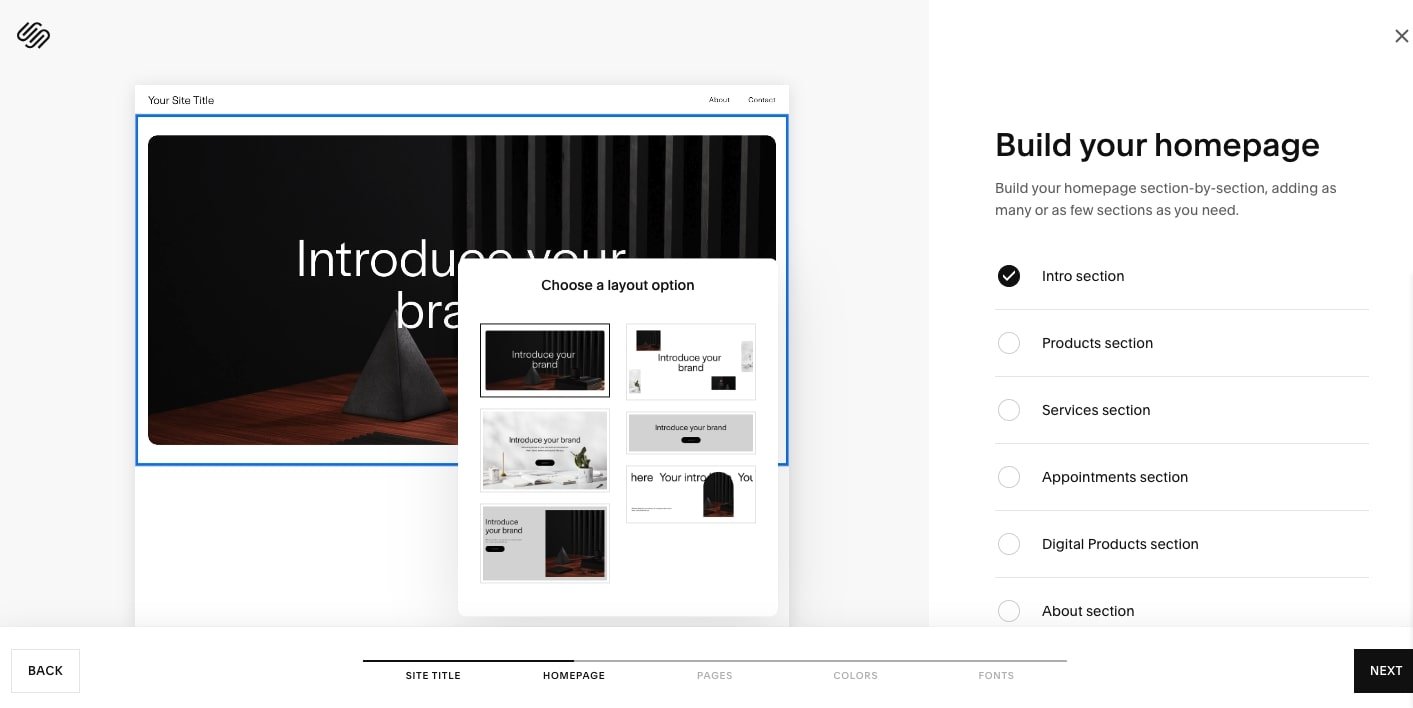
Start building your homepage by selecting which section you want to include.
When you select a section, a pop up menu will appear prompting you to select a layout option from a (currently limited) selection.
Repeat this process, until you are satisfied with your homepage template design, then click Next.
Here, you'll be able to select which pages you want to be included in your site.
Click Next again, and you'll be able to choose a color palette preset.
And finally, some fonts!
Once you're happy with how everything is looking, click Finish in the bottom right corner and Squarespace will generate your template, ready to be edited!
Choosing a Standard full Website Template
If the Squarespace Blueprint options aren't quite doing it for you or if you want a more cohesive website, then starting with one of Squarespace's pre-designed website template options may be the way to go!
You can filter by type, topic, or industry and click on any design to preview it!
In preview mode, you'll be able to select a sample color preset as well as view a live demo version of the template, and preview how it looks on mobile.
If this is the template you want to use, click the Start with this design button, or click Back in the top left corner to keep browsing!
The exact pages included in the template will depend from template to template. So that you know exactly what to expect, make sure to view the demo!
How templates work in Squarespace 7.0
Templates in Squarespace 7.0 are often a topic of frustration for a lot of people. You are choosing so much more than the design. Actually, that’s the least important aspect of the template you choose.
Squarespace offers a variety of 7.0 templates to start your site with (although 7.1 is the newest platform and this is generally the platform that we recommend starting on, you can still access the 7.0 templates from here and start a site with 7.0 if you really wanted to).
Different templates offer different ranges of customization (that’s the kicker!)
For example: some templates come with the ability to have a sidebar on your blog, whereas other don’t. This is just a simple example and there are a huge range of different abilities that are specific to individual templates.
The trouble people get into here is that they choose their Squarespace template because they like the style of it. What they don’t understand is that if they don’t know what customizations it offers, then they might spend all of their time designing their website on a template that doesn’t offer what they actually really need, only to have to start all over again on a new template.
For example: you spend weeks designing a website from a template only to find out that it doesn’t have a blog sidebar, which is something you really needed 🤦🏼♀️
The style of the website (colors, fonts, images, etc) is all customizable. So, when you see the beautifully displayed templates that Squarespace offers you to choose from, and you start swooning over the one with the light and bright color palette and gorgeous font combinations, remember that ANY of the templates can be adjusted to have this exact color palette and fonts. But what can’t be changed is the underlying functionality of the template. So don’t let the pretty colors make your template decision.
It’s important to note that not EVERY template has different functionalities. The templates are grouped within “families”. The family is a group of templates that all have the same underlying functionalities/abilities, but they just start with different styles (remember, the styles are all of that changeable stuff that makes it pretty like colors and fonts).
For example, the Brine Family (IMHO: the best Squarespace 7.0 family!) is a group of templates that all have the same functionality as each other.
The templates that are a part of the Brine Family are:
Brine, Aria, Basil, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Jaunt, Juke, Keene, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Polaris, Rally, Rover, Sofia, Sonny, Sonora, Thorne, Wav, and West
ALL of these templates, although they may look different on the surface, share the same underlying structure and functionality.
So, how do you actually choose a template for Squarespace 7.0 then?!
Firstly, you need to know what functionalities you want on your website. Make a list of these things and think about which ones are more of a priority. You may have to do some compromising, there’s a good chance that you’ll find a template that offers 90% of what you want, but maybe not 100%.
Then, check out this article from Squarespace that compares each template and talks about what template has what functions.
Just remember, don't be fooled by the pretty exterior! It's the underlying functions that really count. (I'm sure there's a great analogy in there somewhere...) Make your decision based on doing research NOT on how much you like the look of the template.
How to start with a Squarespace 7.0 Template?
7.0 isn't the "default" for Squarespace anymore, so getting started with a 7.0 template can be a bit trickier. You won't find a link to the 7.0 templates on the main page, and they are slowly trying to phase our 7.0 users.
But, you can click on this link and get started here, this should take you to the 7.0 template list.
How to change your Squarespace 7.0 Template?
If you decide you want to change your template half way through the design, you can do so under Website > Design > Template > Install New Template, select a template (make sure to watch out for what template family it is part of!), and click Start With and Set As Live Template.
Though, things can get a bit messy this way, so that’s why we recommend trying to start with the perfect template from the get go (and use 7.1 if you can!).
How Premium Squarespace Templates work and how to get started with one
Premium templates are created by designers (not Squarespace!) as an optional extra, if the built-in Squarespace free templates just aren't quite cutting it for your biz.
So if you want to look beyond the free templates, start by doing some research! There are literally hundreds of Squarespace template shops out there these days, each with totally different styles, price points, and target industries.
We're biased, but we highly recommend our template shop (though our 100's of 5 star reviews back up our claims! 😉)
But if our templates aren't cutting it for you either, you can have a browse through Pinterest or Instagram, Creative Market, or even just google 'squarespace templates' and see what comes up!
Note: All template shops are not made equal, they are all third party providers and not partnered with Squarespace, so make sure you check customer reviews and what exactly is included in what you are purchasing! Eg. not every shop includes tutorials or support.
Once you've found your dream template (scroll down for our tips on how to make sure it's the perfect one!), follow the prompts to complete your purchase.
The process of the template being delivered to you and what is included will all be different based on the shop so make sure to carefully read through the template shop information before you buy so you know what to expect.
If you purchase a template from us, this is how you will get it:
You'll first receive an email confirming your purchase as well as login details to immediately access your template resources (aka all the tutorials showing you how to use Squarespace and customize your template, as well as tons of helpful tips!)
Then, within 48 hours of your purchase, your template will be delivered directly into your Squarespace account as a new trial website. From there, you can follow the tutorials to customize and launch your new site! It's as easy as that!
👉 Want more info on how our templates work? Check out our full breakdown here.
perfect template checklist
Now, considering all that we talked about above, here's some tips to help you decide on the perfect template!
Do you want to use a template at all?
All this talk about templates, but you still have the option to start entirely from scratch with a blank page if you prefer! If you are short on time, still got lots to learn, or are not totally confident that you can execute the vision, then a template might be the way to go!
Do you want to use a free template or pay for a premium one?
Squarespace has many great, totally free website templates that you can use. That said, if you really want to stand out from the crowd with a near custom looking website, then a premium template that is professional and strategic can help you convert a lot more in the future (all while serving looks 💅).
Do you want a Squarespace 7.1 or a Squarespace 7.0 template?
Squarespace 7.1 is the newest version of Squarespace, it's also easier to use and way more customizable (thank you Fluid Engine!) than the older Squarespace 7.0.
Because it is the newer platform with access to all of the latest features, we do recommend always starting with Squarespace 7.1 if you can! That said, if you have used Squarespace 7.0 in the past, are used to how it works, and don't want to learn a totally new editor, or the template that you fell in love with is only compatible with Squarespace 7.0, this version of Squarespace is still widely used and supported (and will be for a long time!) so you can still use it if you really want to!
While all new Squarespace sites that you start will automatically use Squarespace 7.1 (although you can still sneakily access 7.0 templates here), it is important to keep a close eye on the Squarespace version that different templates are built on when choosing a premium template. The template version will generally be noted on the sales page but keep an eye out as this isn't always obvious!
4. What industry are you in and what features will you need on your website?
Are you a photographer, blogger, service-provider, artist, or writer? Whatever your business, your website will have different needs.
While a photographer will want plenty of galleries, a packages page, and a contact page; a writer might do better with a blog and a shop to sell their books. We recommend making a list of all of the features you want on your site so that you can make sure that these features are already included in the template that you choose (or are easy to add-on!).
Once you've narrowed down this initial criteria, start looking at some templates, make sure to check out their live demos, and think about:
5. Which template would work best for your content?
6. Which template would you have to do the least amount of work to?
7. Which template do you just prefer visually?
Remember that all of the elements in Squarespace templates can be moved and changed. You can change colors, logos, fonts, all text, you can really make one of these your own as they work just like any Squarespace sites!
The trick is to choose by thinking about what you want your end website to look like and which template that will work with best, rather than choosing just by colors, images and overall "vibes" as these components can be changed with just a few clicks!
We hope this little guide was helpful to help you take your pick! We can't wait to see what you'll create 🤗
Want more tips? Check out these posts 👇
How to Choose the Best DIY Website Builder for your Business
How much will building your website on Squarespace actually cost
5 awesome features you can add to ANY Squarespace website to give your business a boost!
How to build your dream website with a custom Squarespace template
8 pages you should have on your website as a small business owner
Did you enjoy this post? Pin it to Pinterest to save for later!