How to create a Coming Soon page in Squarespace 7.0
Today I’m going to show you how to add a "Coming Soon" or "Under Construction" page to your Squarespace Website!
Coming soon pages are a great idea to add when you’re still building your site because you can begin to grow your email list, get inquiries and create an excitement about your launch!
Some important housekeeping before we get started:
This particular method actually uses a “Cover Page”, which is only available to Squarespace 7.0. If you’re using Squarespace 7.1, you’ll want to use this method that uses a Lock Screen page instead as this Cover Page method won’t work for you.
If you’re not sure which version of Squarespace you’re using, you can find out here and if you’re not sure what the differences between Squarespace 7.0 and 7.1 are, you can read more about that here!
If you are using Squarespace 7.0 then you can either use this method with the Cover Page, or you can use the method listed above with the Lock Screen page instead. Both are available to you.
If you use the Cover Page method:
Your website will mostly stay live, the cover page is just a simple landing page we put up in place of your homepage. The rest of your pages will still be live, so people can access them via links or via Google. This could be a pro or a con, and could be set up strategically to give visitors access to some pages still.
If you use the Lock Screen method:
Your whole website will be locked so no one can access it via any link. The lock page will show up on any page anyone tried to access. This removes the ability to share pages to anyone (unless they have the password) and it also will hide your page from Search Engines like Google, which will eventually drop your Search Engine rank.
Both methods have their pros and cons, it’s really up to you, what Squarespace version you’re using and your unique business needs!
Let’s get started!
1. Add a cover page
Log in to your website editor.
Click on the Pages tab in your sidebar then scroll down to your Not Linked section at the bottom and click the + icon to add a new page
Choose add a Cover Page option, and rename your Cover page “coming soon”
2. Design your Coming Soon page
Click into the new Cover page you just added
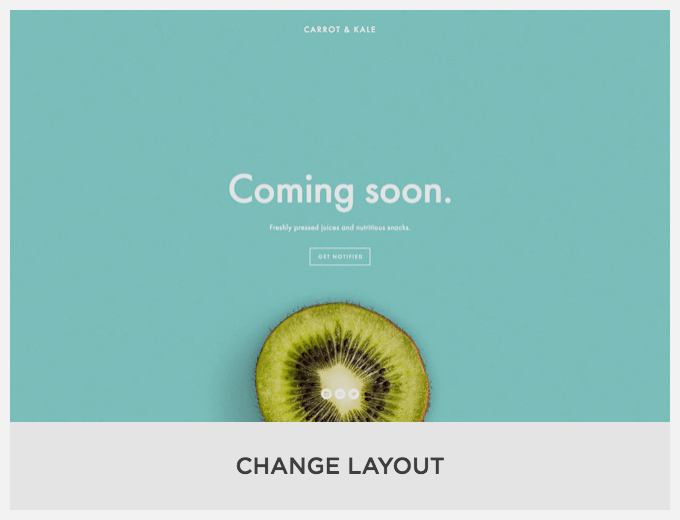
Squarepace will automatically give you demo content, but we want to replace this with our own wording and photos:
The first button you will see is “CHANGE LAYOUT”
If you click on this, you will be taken to a list of different layouts. Choose whichever one you think will work well with your image and content, and don’t worry too much about the images/color/fonts because we can change all of this!
Once you have chosen your layout, click Save and Back in the top left corner.
Then, the next button will be “BRANDING AND TEXT”
Here you can add your logo or business name and some text! Let people know when you’ll be launching your website, and tell them to sign up to your email list or fill in a contact form.
Then, the next button will be “MEDIA”
You can upload your own image (or video!) here, and this will replace whatever image is already on the page.
Then, the next button will be “ACTION”
This is where you will choose your buttons or contact form, and what they do. I highly recommend getting people to sign up for your list and connecting your email marketing platform with a button or newsletter form! If you haven’t set up email marketing yet, the next best thing is to get them to fill out a form to contact you.
Then, the next button will be “SOCIAL ICONS”
If you want to display social icons, make sure you click on the button and select Display.
Your Social Icons will only display if you have connected your social accounts. Do this by going back to your main sidebar panel, clicking Settings, then Social Links. Here you have the option to connect all of your social media.
Once they have been successfully connected + your social icons are set to Display, the icons will display on your Coming Soon page.
Then, the last button will be “STYLE”
This works exactly the same as the Style Editor. Work your way down the list of colors, fonts and settings and pick and view in real time how the changes look! Make sure you’re adding your brand colors and fonts to keep it cohesive!
3. Set your Coming Soon page as your home page
The final, and most important step, is to set your new Cover Page as your home page so that it’s the first page people see when they go to your website!
Click Back to your Pages panel, click the Cog next to your Coming Soon Page
Then scroll to the bottom of this panel and select Set as Homepage
Voila! You did it, you created a Coming Soon page. Easy, right? You can also use these cover pages as Under Construction pages, or really anything you want!
Liked this post? Pin it to Pinterest! 👇